**동아리 UMC에서 제공한 자료 토대로 공부/복습한 내용**
이전 내용
https://dodo-studying.tistory.com/558
[aws] EC2 구축 (2) - node.js
**동아리 UMC에서 제공한 자료 토대로 공부/복습한 내용** 이전 내용https://dodo-studying.tistory.com/557 [aws] EC2 구축 (1) - node.js**동아리 UMC에서 제공한 자료 토대로 공부/복습한 내용** 1. VPC를 이용한 EC
dodo-studying.tistory.com
5. 원격 접속 - VSCode
1. VS Code 를 연다.
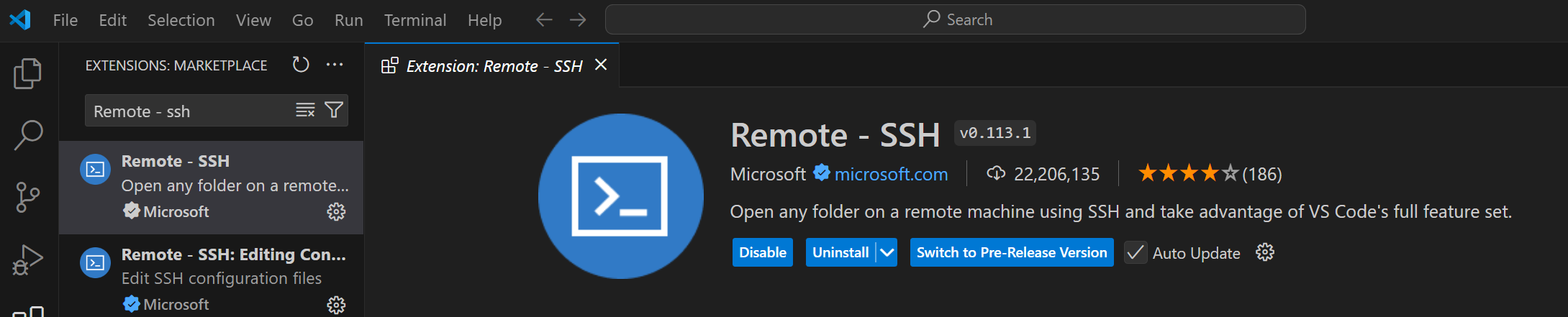
2. Extension으로 이동한다.

3. Remode - SSH 를 설치한다.

4. F1 키 클릭 > ssh file 을 입력 > [Remote-SSH: Open SSH Configuration File...] 엔터

5. 맨 위에 있는 거 선택
- 기본으로 저장되는 위치임

6. config 작성
# Read more about SSH config files: https://linux.die.net/man/5/ssh_config
Host [연결할 EC2의 이름 설정, 아무거나 입력 가능]
HostName [EC2의 퍼블릭 IP 주소]
User ubuntu
IdentityFile [아까 선택한 키 페어(.pem) 위치]- 퍼블릭 IP 주소는 [ec2 > 인스턴스 > 내가 만든 인스턴스 > 탄력적 IP 주소] 넣으면 된다.
- Host 이름은 아무거나 입력하면 된다.
- 예 :

7. F1 키 > ssh con host 입력 > [Remote-SSH: Connect to Host...] 선택

8. 내가 지은 Host의 이름이 뜸 > [내 Host 이름] 선택/엔터

9. 그럼 새 창이 뜸 > Linux 선택 > continue 선택

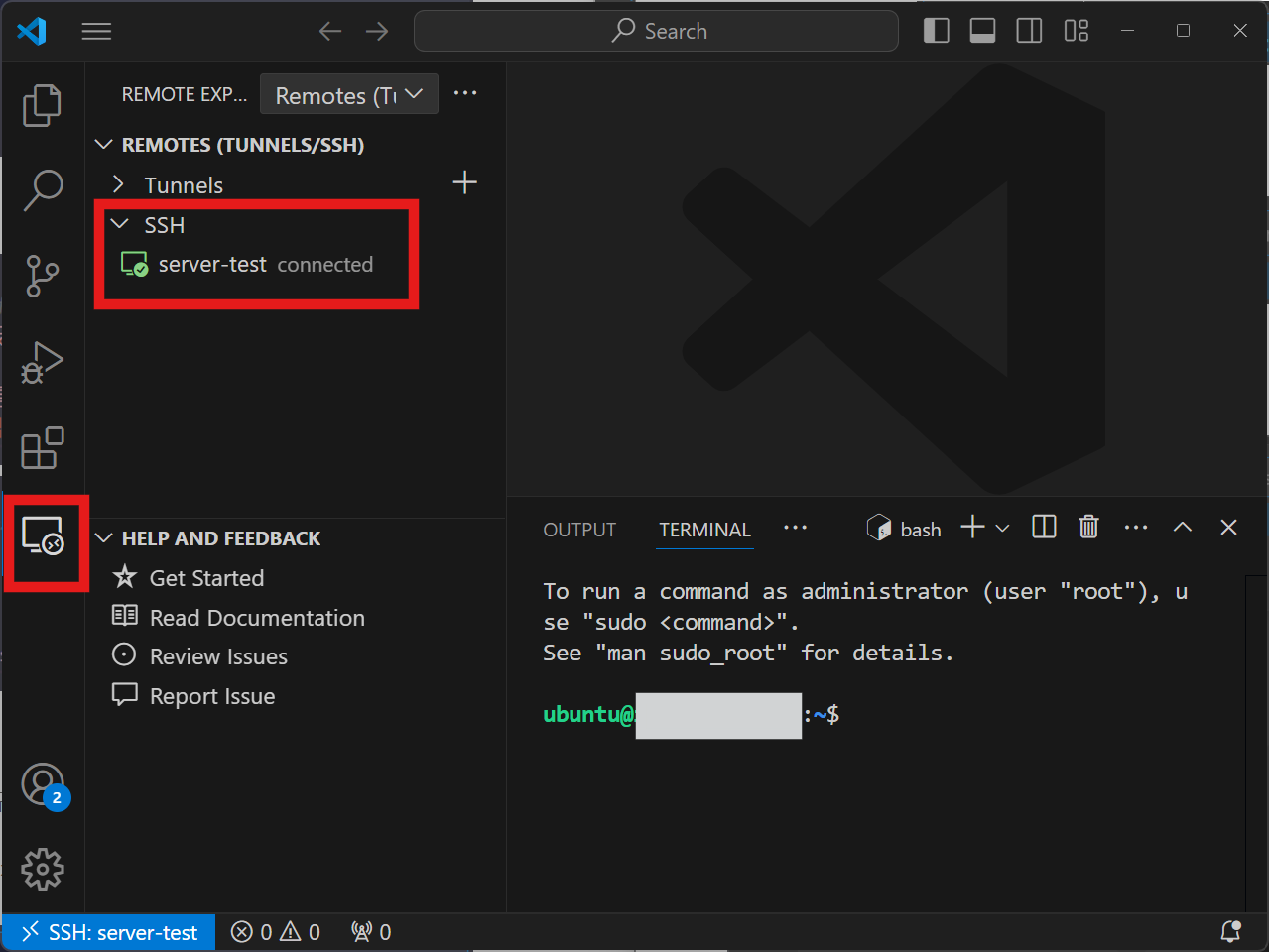
10. connected라고 뜨면 성공

6. NGINX 설치 및 브라우저 접속
1. 터미널에 아래와 같이 입력한다.
sudo apt update
sudo apt upgrade -y
sudo apt install nginx -y- 예 :

2. 브라우저에 EC2 아이피 주소를 입력한다.
- config에 HostName으로 입력했던 값 넣으면 된다.
- 아래처럼 뜨면 성공

'Server > node.js' 카테고리의 다른 글
| [CICD] Node.js + Github Action + Elastic Beanstalk 무중단 배포 (1) (0) | 2024.08.28 |
|---|---|
| [aws] NGINX에서의 정적콘텐츠 호스팅 - vscode (0) | 2024.08.21 |
| [AWS] EC2 구축 (2) - node.js (0) | 2024.08.20 |
| [AWS] EC2 구축 (1) - node.js (0) | 2024.08.20 |
| [node.js] 초기 세팅 (0) | 2024.07.03 |